import { globalStyles } from './stitches.config'; import { Section, SandpackLogo, SectionHeader, SandpackTitle, Link } from './components'; export default function App() { globalStyles(); return ( <Section> <SectionHeader> <Link href="https://sandpack.codesandbox.io/docs"> Docs </Link> <Link href="https://github.com/codesandbox/sandpack"> GitHub </Link> </SectionHeader> <SandpackLogo /> <SandpackTitle /> </Section> ); }
A live codingenvironmentin record time.
Create interactive docs
Easily create a live coding environment in your Docs. Sandpack runs CodeMirror under the hood, giving you all the basic capabilities of a code editor and syntax highlight. But you can use your own editor too!
Build low-code tools
With built-in npm dependency support, hot module reloading, error overlaying, caching and Node.js support, Sandpack can preview configuration updates, test product outputs, inspect script integration, and more.
Keep coding with a click
With Sandpack, you're always one click away from opening your code snippet in CodeSandbox. This way, you can easily share bug reports or examples behind a unique URL.
Live coding in
the browser.
import { Sandpack } from "@codesandbox/sandpack-react"Get started in a few lines
Set the
templateprop to get started with Sandpack in a few lines of code. Each template contains all thefilesanddependenciesneeded to start a project right away.Easily configure
the project to runUse the
customSetupprop to add dependencies or change the file structure.Code snippet
import "./styles.css"; document.getElementById("app").innerHTML = ` <h1>Hello world</h1> `;
Sandpack preview
Customize the UI with ease
Tweak the UI to your liking using the
optionsprop. Quickly toggle the appearance of built-in components.Code snippet
import "./styles.css"; document.getElementById("app").innerHTML = ` <h1>Hello world</h1> `;
Sandpack preview
Apply a theme, or
create your ownStyle Sandpack however you'd like! Use a premade
themeor apply your own.Build your own Sandpack UI
To fully customize the experience, you can build the UI yourself. The library exports a set of composable components and hooks that allow you to tailor the editing experience to your own needs.
Code snippet
export default function App() { return <h1>Hello world</h1> }
Sandpack preview
Building blocks
of the Sandpack
ecosystem.
Providers & Custom Hooks
SandpackProvideris available to manage the state and actions andThemeProviderhandles the theme and style. A set of hooks gives you access to the state and offers an API for integrating custom components into Sandpack.Sandpack Components
The
<Sandpack />component is made up of smaller parts that you can import separately to combine with your custom components.Sandpack Client
The bundler is wrapped by a small package called
sandpack-client, which is framework agnostic and allowing you to tap into the bundler protocol.Nodebox
Sandpack brings
Nodebox, its own Node.js runtime that allows you to run server-side code in any browser. Built-in support for Next.js, Remix, Vite, Astro and more.
Showcase

React docs
Want to try out a solution right on the same page alongside the guides or examples? With Sandpack you can embed a playground right into your documentation.

Sound Demo
How about using sound to build an atmospheric editor experience? For instance, try coding an epic feature to the backing score of a fantasy adventure or fix bugs in a meditative zen with atmospheric music.

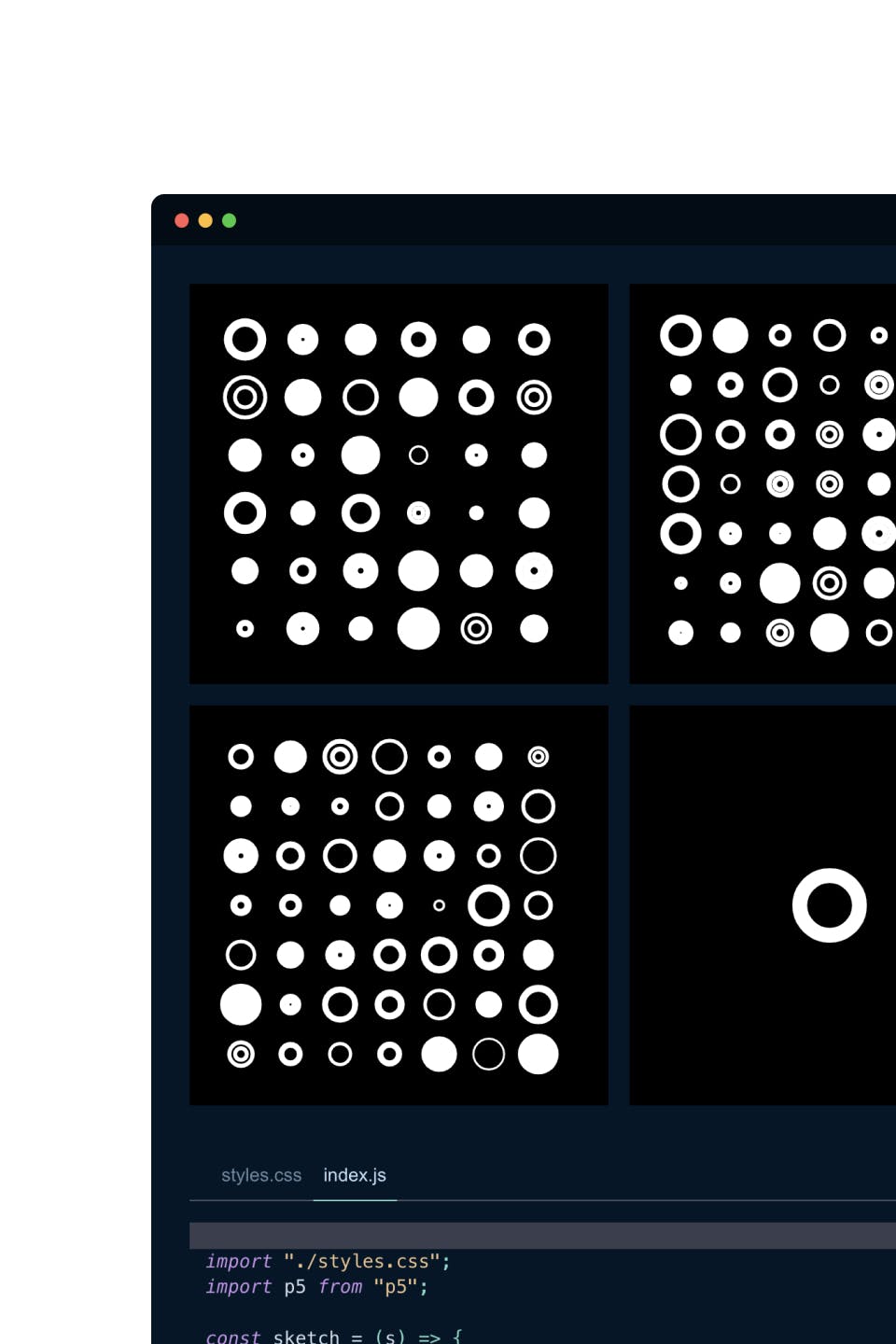
Multiple Previews
For generative art or responsive design, Sandpack can render multiple previews to help you see all the variations you need.

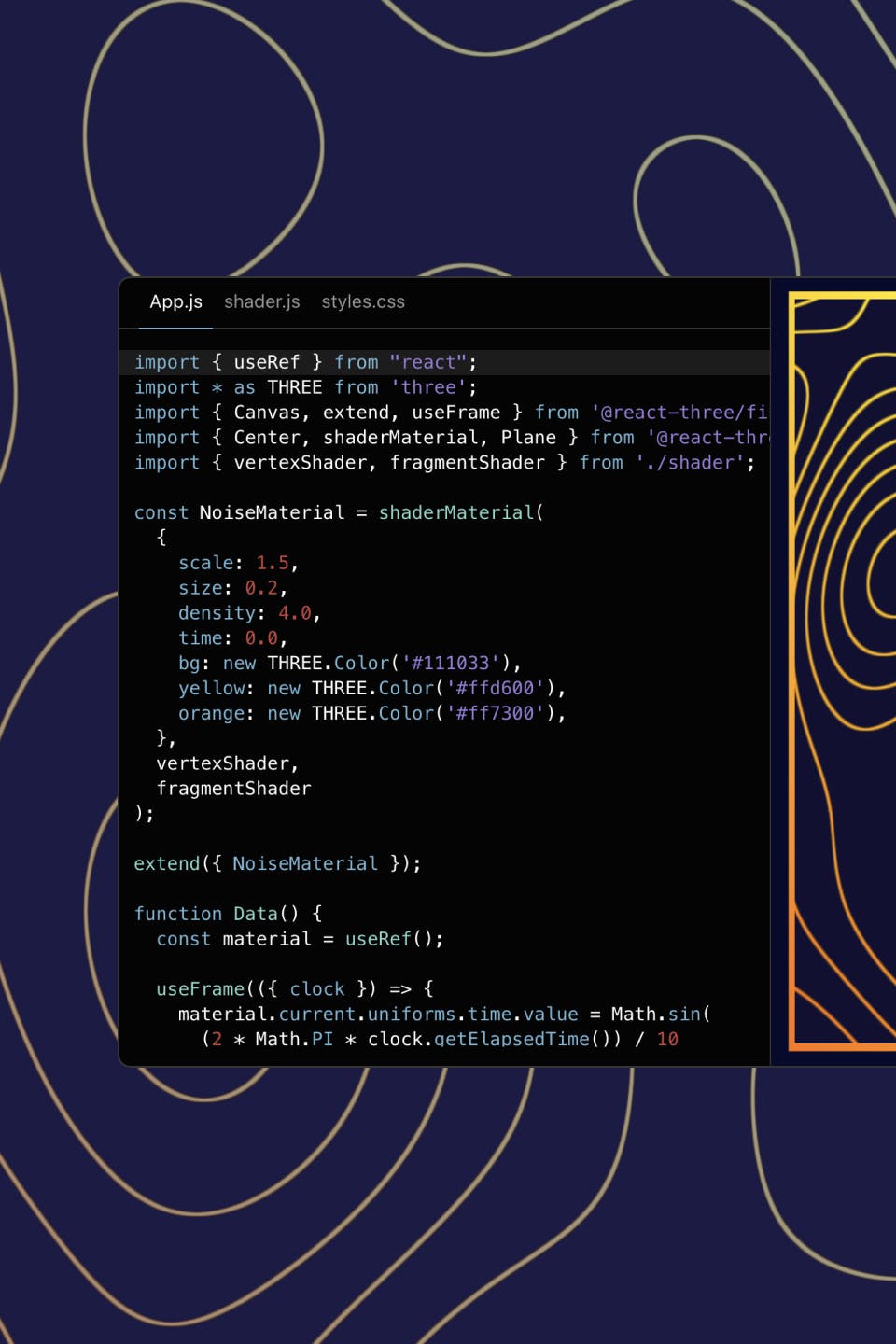
Interactive blog post by Varun Vachhar
Sandpack is also well suited for blog posts. Provide inline code examples for readers while keeping your blog's code easy to maintain.
Get involved in
our community.
Twitter
Sandpack wouldn't exist without this fantastic community of developers. Follow @codesandbox on Twitter to get the latest updates.
Discord
Our Discord community enables people worldwide to share tips, showcase their best thinking, and forge meaningful connections.
GitHub
We're always looking for contributors to help us fix bugs, build new features, or improve the documentation. If you're interested, definitely check out our repository.